Cara Membuat Kotak Script dan Kotak Scroll Pada Postingan Blogspot Anda Dengan Mudah
Lunfix.com - Pada pembahasan kali ini saya akan membahas mengenai bagaimana cara membuat kotak script dan kotak scroll pada postingan blogspot Anda dengan mudah, bagi Anda para blogger yang belum mengetahuinya, bisa Anda simak langkah-langkah cara membuat kotak script dan kotak scroll pada postingan blogspot Anda dengan mudah di pembahasan ini.
Apakah anda pernah melihat kotak yang berisikan tulisan seperti di atas pada postingan blog orang lain ? Bila anda belum pernah melihatnya dan belum mengetahuinya, itulah yang dinamakan dengan kotak script.
Selain kotak script, ada juga yang dinamakan dengan kotak scroll, seperti halnya kotak script, kotak scroll juga berupa kotak yang berisi tulisan seperti di atas, namun ada perbedaan, yaitu pada kotak scroll tulisan yang kita tulis bisa discroll ke arah bawah atau ke arah atas.
Kotak script dan kotak scroll biasanya diisi dengan tulisan atau kode HTML atau kode lainnya oleh para blogger untuk memperindah tulisan pada postingan blognya.
Selain digunakan untuk memperindah tulisan pada postingan blognya, para blogger juga memanfaatkan kotak script dan kotak scroll untuk menandakan bahwa tulisan yang berada pada kotak script dan kotak scroll tersebut merupakan poin penting pada tulisannya agar terlihat lebih jelas apa yang ingin disampaikan dan terpisah dengan tulisan lainnya.
Karena posisi tulisannya terpisah dan berada di dalam kotak script dan kotak scroll itulah, tulisan pada kotak script dan kotak scroll terlihat menjadi lebih rapi, apalagi bila tulisan yang berada pada kotak script dan kotak scroll tersebut merupakan tulisan yang berisikan kode HTML atau kode lainnya, dapat dipastikan kode HTML atau kode lainnya tersebut tidak akan tercampur dengan tulisan lainnya, dan jelas dimana letak batasnya.
Pada blogspot kita tidak akan menemukan menu yang hanya dengan mengklik saja pada suatu menu, lalu kita tinggal mengisi saja dengan tulisan kita, akan muncul kotak script dan kotak scroll pada tulisan kita, itu tidak akan terjadi. Kita diharuskan untuk membuatnya sendiri bila kita ingin menggunakan kotak script dan kotak scroll.
Sebelum kita masuk pada cara pembuatannya, ada baiknya anda melihat terlebih dulu beberapa tampilan dari kotak script dan kotak scroll beserta kode HTML nya yang bisa kita gunakan untuk membuatnya.
Tampilan 1
Tampilan 2
Tampilan 3
Tampilan 4
Tampilan 5
Tampilan 6
Tampilan 7
Tampilan 8
Tampilan 9 (Scroll)
Dapat anda lihat di atas terdapat beberapa tampilan kotak script dan kotak scroll yang bisa anda gunakan pada postingan blog anda.
Sekarang, mari kita masuk ke tahap cara pembuatan kotak script dan kotak scroll pada blogspot anda. Langkah-langkah dalam pembuatan kotak script dan kotak scroll caranya sama, jadi anda tinggal pilih saja akan menggunakan yang mana antara kotak script atau kotak scroll untuk postingan blog anda.
Buka blogspot (www.blogger.com) anda.
background-color: #FFFF00 :
Menunjukkan warna background pada kotak script dan kotak scroll anda, bila anda ingin merubah warna background kotak script dan kotak scroll anda, anda ganti saja FFFF00 dengan kode warna yang anda ketahui, dan jangan lupa memakai tanda pagar sebelumnya, atau bisa diganti dengan text dari warna itu sendiri (dalam bahasa Inggris), pada kotak script Tampilan 6 warna backgroundnya berwarna kuning, maka bisa diganti dengan YELLOW tanpa tanda pagar.
text-align: left :
Menunjukkan alignment dari teks yang kita buat, bila anda menginginkan posisi teks berada di tengah, ganti saja left dengan center, maka teks yang anda isikan akan berada di tengah seperti pada judul di atas.
Untuk kotak scroll, anda bisa edit pada height: 50px, dan pada width: 300px agar kotak scrollnya sesuai dengan selera anda, diganti saja angka nya.
Baca juga : Menggunakan Gambar Dari Google, Desain Sendiri, Atau Foto Hasil Sendiri di Dalam Blog
Proses cara membuat kotak script dan kotak scroll pada postingan blogspot Anda dengan mudah sudah selesai, bila Anda ingin menggunakannya pada postingan blog anda, anda pilih saja akan menggunakan kotak script dengan tampilan yang mana atau menggunakan kotak scroll sesuai dengan yang Anda inginkan.
Semoga bermanfaat..
Cara Membuat Kotak Script dan Kotak Scroll Pada Postingan Blogspot Anda Dengan Mudah
Apakah anda pernah melihat kotak yang berisikan tulisan seperti di atas pada postingan blog orang lain ? Bila anda belum pernah melihatnya dan belum mengetahuinya, itulah yang dinamakan dengan kotak script.
Selain kotak script, ada juga yang dinamakan dengan kotak scroll, seperti halnya kotak script, kotak scroll juga berupa kotak yang berisi tulisan seperti di atas, namun ada perbedaan, yaitu pada kotak scroll tulisan yang kita tulis bisa discroll ke arah bawah atau ke arah atas.
Kotak script dan kotak scroll biasanya diisi dengan tulisan atau kode HTML atau kode lainnya oleh para blogger untuk memperindah tulisan pada postingan blognya.
Selain digunakan untuk memperindah tulisan pada postingan blognya, para blogger juga memanfaatkan kotak script dan kotak scroll untuk menandakan bahwa tulisan yang berada pada kotak script dan kotak scroll tersebut merupakan poin penting pada tulisannya agar terlihat lebih jelas apa yang ingin disampaikan dan terpisah dengan tulisan lainnya.
Karena posisi tulisannya terpisah dan berada di dalam kotak script dan kotak scroll itulah, tulisan pada kotak script dan kotak scroll terlihat menjadi lebih rapi, apalagi bila tulisan yang berada pada kotak script dan kotak scroll tersebut merupakan tulisan yang berisikan kode HTML atau kode lainnya, dapat dipastikan kode HTML atau kode lainnya tersebut tidak akan tercampur dengan tulisan lainnya, dan jelas dimana letak batasnya.
Pada blogspot kita tidak akan menemukan menu yang hanya dengan mengklik saja pada suatu menu, lalu kita tinggal mengisi saja dengan tulisan kita, akan muncul kotak script dan kotak scroll pada tulisan kita, itu tidak akan terjadi. Kita diharuskan untuk membuatnya sendiri bila kita ingin menggunakan kotak script dan kotak scroll.
Sebelum kita masuk pada cara pembuatannya, ada baiknya anda melihat terlebih dulu beberapa tampilan dari kotak script dan kotak scroll beserta kode HTML nya yang bisa kita gunakan untuk membuatnya.
Tampilan 1
<div style="border: 0; padding: 10px; background-color: #FFFACD; text-align: left;">Masukkan teks anda di sini</div>
Tampilan 2
<div style="background-color: #ADFF2F; border: 2px #000000 dotted; padding: 10px; text-align: left;">Masukkan teks anda di sini</div>
Tampilan 3
<div style="border: 2px #0000FF dashed; padding: 10px; background-color:#87CEEB; tex>t-align: left;">Masukkan teks anda di sini</div>
Tampilan 4
<div style="-moz-border-radius: 10px; -webkit-border-radius: 10px; background-color: #F0E68C; border-left: 5px solid #008000; border-radius: 10px; padding: 10px; t-align: left;">Masukkan teks anda di sini</div>
Tampilan 5
<div style="-moz-border-radius: 10px; -webkit-border-radius: 10px; background-color: #F0FFF0; border-radius: 10px; border: 2px dashed
#aaa; padding: 10px; t-align: left;">Masukkan teks anda di sini</div>
#aaa; padding: 10px; t-align: left;">Masukkan teks anda di sini</div>
Tampilan 6
<div style="border: 1px solid #444; padding: 10px; background-color: #FFFF00; text-align: left;">Masukkan teks anda di sini</div>
Tampilan 7
<div class="script" style="background-color: #F5F5F5; border: 3px #FF0000 Double; padding: 10px; text-align: left;">Masukkan teks anda di sini</div>
<br />
<br />
Tampilan 8
<div style="-moz-border-radius: 10px; -webkit-border-radius: 10px; background-color: #D3D3D3; border-radius: 10px; border: 4px double #fff; padding: 10px; t-align: left;">Masukkan teks anda di sini</div>
Tampilan 9 (Scroll)
<div style="background-color: #FAFAD2; border: 2px #D2691E solid; height: 50px; overflow: auto; padding: 10px; text-align: left; width: 300px;">Masukkan teks anda di sini</div>
Dapat anda lihat di atas terdapat beberapa tampilan kotak script dan kotak scroll yang bisa anda gunakan pada postingan blog anda.
Sekarang, mari kita masuk ke tahap cara pembuatan kotak script dan kotak scroll pada blogspot anda. Langkah-langkah dalam pembuatan kotak script dan kotak scroll caranya sama, jadi anda tinggal pilih saja akan menggunakan yang mana antara kotak script atau kotak scroll untuk postingan blog anda.
Langkah-langkah Cara Membuat Kotak Script dan Kotak Scroll Pada Postingan Blogspot Anda Dengan Mudah
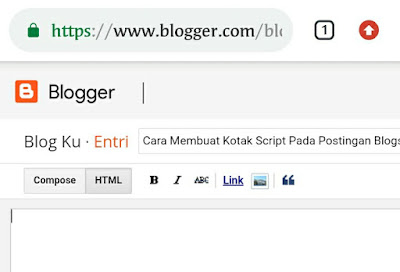
Buka blogspot (www.blogger.com) anda.
Pilih HTML.
Pilih anda akan menggunakan tampilan yang mana dari beberapa tampilan kotak script dan kotak scroll di atas, di sini saya memilih Tampilan 6, copy paste saja kode HTML nya. Ganti kalimat Masukkan teks anda di sini dengan kalimat yang anda inginkan.
Di sini, saya mengganti kalimat Masukkan teks anda di sini dengan kalimat Cara Membuat Kotak Script Pada Postingan Blogspot Anda Dengan Mudah, bila sudah pilih Compose.
Dan inilah hasilnya.
Mungkin bagi anda yang baru mengetahui cara pembuatan kotak script dan kotak scroll, bisa jadi ada pertanyaan sedikit, kenapa teks pada judul di atas kalimatnya berada di tengah-tengah di dalam kotak script ?
Begini penjelasannya :
Anda juga bisa merubah warna background pada kotak script dan kotak scroll, sesuai dengan selera anda.
<div style="border: 1px solid #444; padding: 10px; background-color: #FFFF00; text-align: left;">Masukkan teks anda di sini</div>
background-color: #FFFF00 :
Menunjukkan warna background pada kotak script dan kotak scroll anda, bila anda ingin merubah warna background kotak script dan kotak scroll anda, anda ganti saja FFFF00 dengan kode warna yang anda ketahui, dan jangan lupa memakai tanda pagar sebelumnya, atau bisa diganti dengan text dari warna itu sendiri (dalam bahasa Inggris), pada kotak script Tampilan 6 warna backgroundnya berwarna kuning, maka bisa diganti dengan YELLOW tanpa tanda pagar.
text-align: left :
Menunjukkan alignment dari teks yang kita buat, bila anda menginginkan posisi teks berada di tengah, ganti saja left dengan center, maka teks yang anda isikan akan berada di tengah seperti pada judul di atas.
Untuk kotak scroll, anda bisa edit pada height: 50px, dan pada width: 300px agar kotak scrollnya sesuai dengan selera anda, diganti saja angka nya.
Baca juga : Menggunakan Gambar Dari Google, Desain Sendiri, Atau Foto Hasil Sendiri di Dalam Blog
Kesimpulan
Proses cara membuat kotak script dan kotak scroll pada postingan blogspot Anda dengan mudah sudah selesai, bila Anda ingin menggunakannya pada postingan blog anda, anda pilih saja akan menggunakan kotak script dengan tampilan yang mana atau menggunakan kotak scroll sesuai dengan yang Anda inginkan.
Semoga bermanfaat..